


개념 정리
콜백 함수
- 일정 작업이 완료되면 실행되는 함수 : 특정 조건을 만족할 때만 실행되기에 Callback
- 화면 터치 , 로딩 완료 등 특정 조건을 만족할 때 실행된다.
- ex) onPageFinshed , onWebViewCreated 등 on이 붙은 함수에서 자주 사용됨
웹뷰 위젯
- 앱에서 웹 브라우저 기능을 구현해줌
- 네이티브 컴포넌트에 비해서 느리고 부자연스럽지만 웹 페이지를 그대로 앱에서 사용할 수 있다는 장점이 있다.
- setJavascriptMode : 웹뷰에서 자바스크립트 실행 여부 결정
- loadRequest : 설정한 url로 이동
플러그인 설치
https://pub.dev/packages/webview_flutter
webview_flutter | Flutter package
A Flutter plugin that provides a WebView widget on Android and iOS.
pub.dev
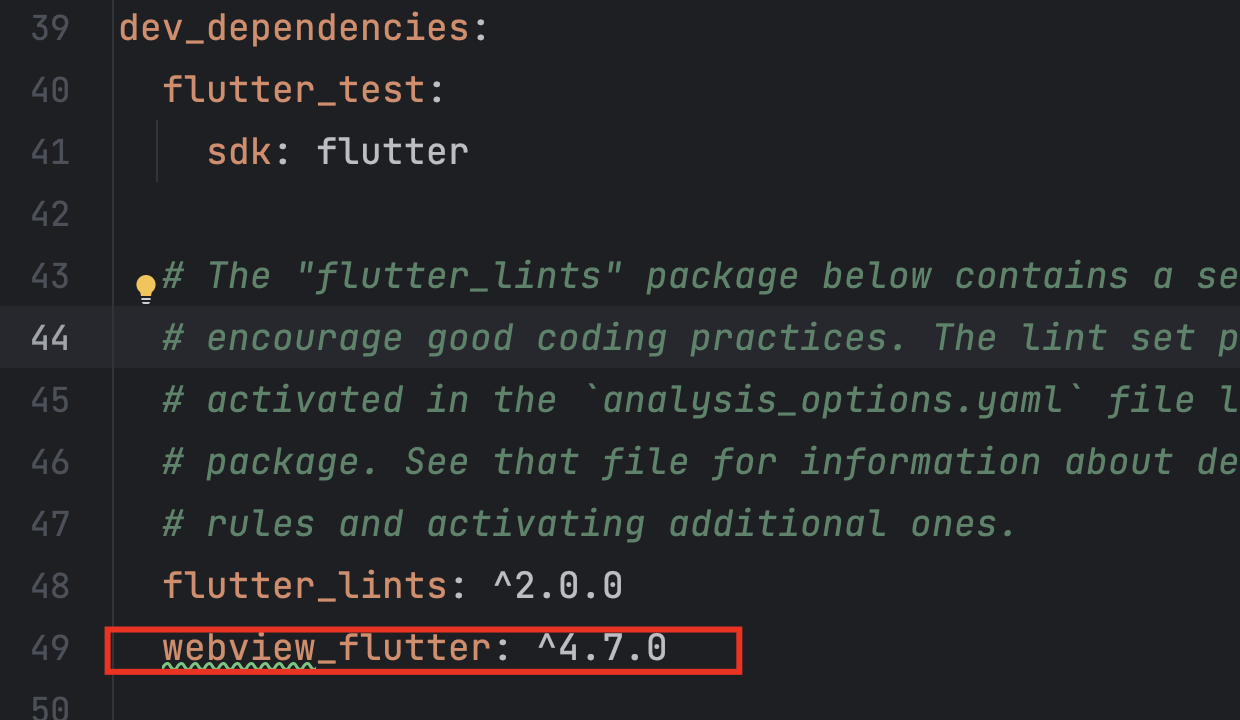
- pubspec.yaml 파일에 플러그인을 지정해 준다.

인터넷 권한 설정
1) 안드로이드
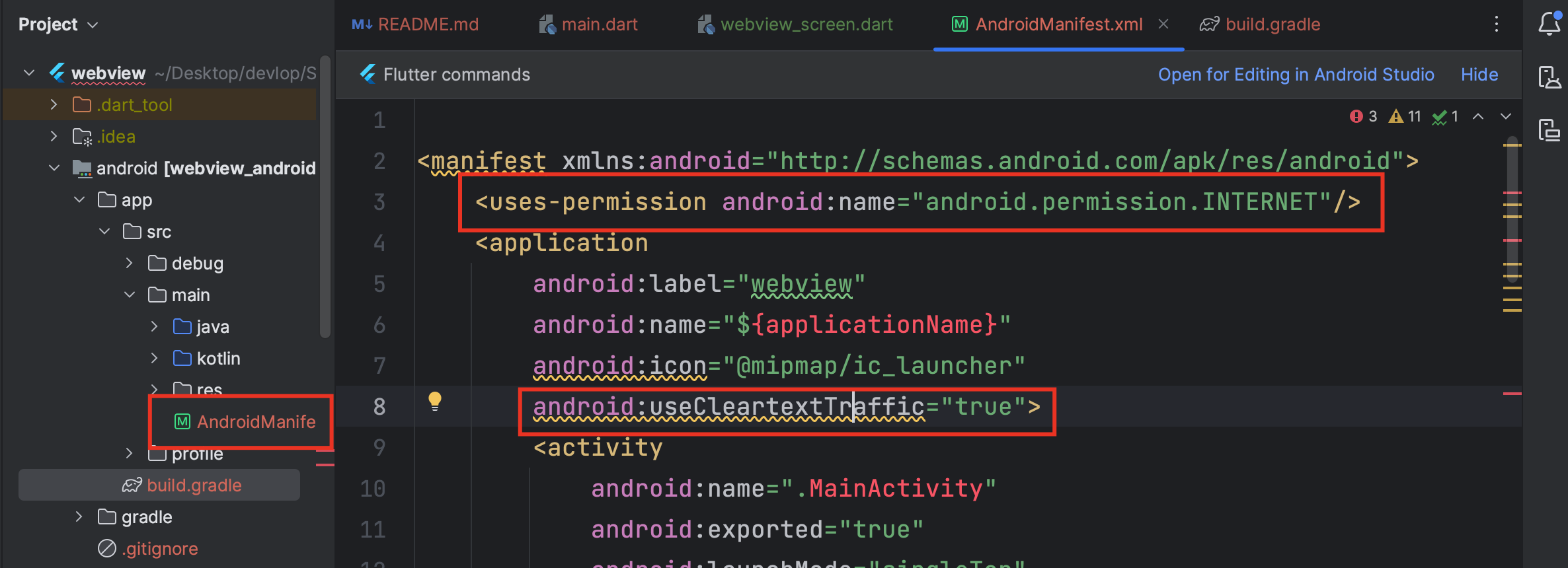
- AndroidManifest.xml파일에서 인터넷 권한을 추가해줌
- http 프로토콜을 사용하는 사이트도 허용해주기 위해서 설정을 추가

2) IOS
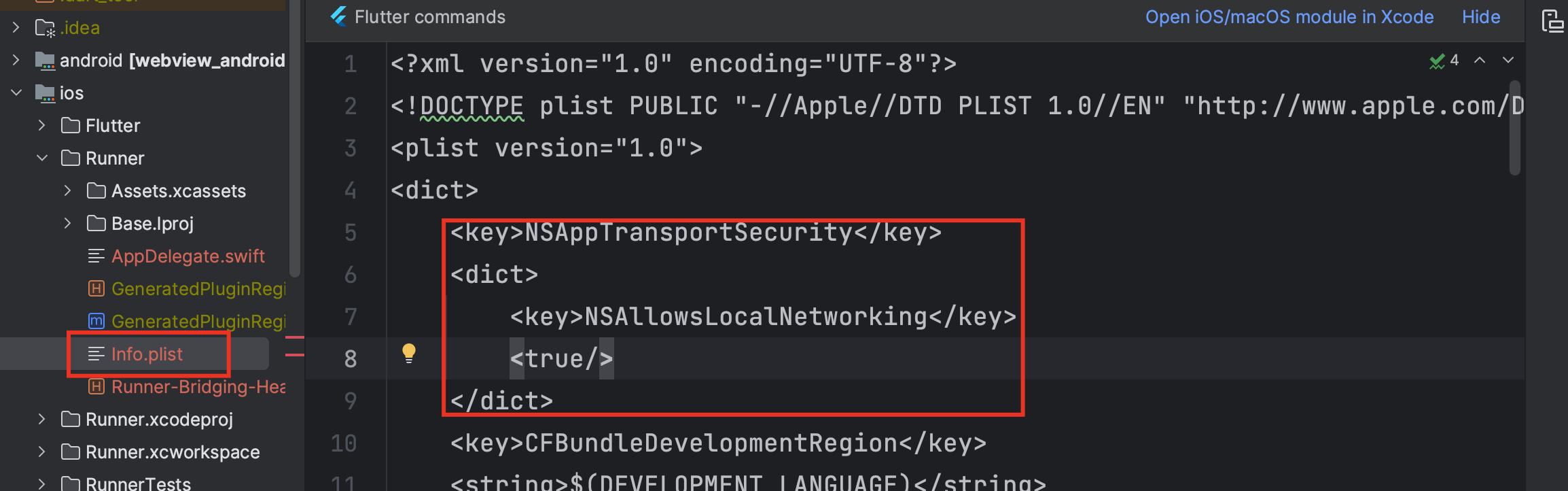
- Info.plist 파일은 ios 앱의 런타임 설정하는 파일

구현
1) WebViewController
- WebView( 화면에 웹뷰를 랜더링해서 웹 사이트를 보여줌 )위젯을 제어하는 역할
- 웹뷰 위젯의 다양한 설정을 제어하고 웹사이트로 이동 시킴
//webviewcontroller 선언
WebViewController webViewController = WebViewController()
//loadRequest로 설정된 페이지 이동
..loadRequest(Uri.parse('https://surunaru.tistory.com'))
// 자바스크립트 허용
..setJavaScriptMode(JavaScriptMode.unrestricted);
- Stateless위젯에서 WebViewController 프로퍼티를 직접 인스턴스하려면 main.dart에서 ensureInitizlied함수를 사용해야한다.
void main() {
//플러터 프레임워크가 앱 실행할 준비가 될 때까지 대기
//stateless 위젯에서 WebViewController의 프로퍼티를 인스턴스화하려면 해당 함수를 직접 실행해야한다고 한다
//statefull이었으면 initState()에서 초기화하면 되는데 여긴 그게 안 되니까
WidgetsFlutterBinding.ensureInitialized();
runApp(MaterialApp(
home: WebViewScreen(),
));
}
WidgetsFlutterBinding.ensureInitialized();
플러터 앱이 실행되기 전에 필요한 초기화 작업을 수행하고, 앱이 안정적으로 동작할 수 있도록 보장하는 역할을 한다.
1) 내부 바인딩 초기화: WidgetsFlutterBinding은 플러터 앱의 실행 환경과 관련된 여러 내부 바인딩을 초기화
ex) 플러터 엔진과 플랫폼 사이의 통신을 담당하는 바인딩, 앱의 리소스와 에셋을 로드하는 바인딩, 플러터 위젯 트리를 관리하는 바인딩 등이 초기화 등
2) 앱 초기화 작업: ensureInitialized() 함수는 앱이 초기화되고 실행될 때 필요한 작업을 수행합니다.
ex) 앱의 설정, 환경 변수, 초기 데이터 로드 등과 관련된 작업 등
3) 비동기 작업 준비: 플러터 앱에서는 비동기 작업이 많이 사용됩니다. ensureInitialized() 함수는 앱이 비동기 작업을 수행하기 전에 필요한 초기화를 완료하도록 보장
2) Appbar
- 앱의 상단부에 위치한 부분
- 타이틀 부분이나 배경, 버튼 등을 설정 가능하다.
appBar: AppBar(
backgroundColor: Colors.orange,
title: Text('WebView'),
// 타이틀 가운데 정렬
centerTitle: true,
//appbar에 액션 버튼 추가
actions: [
IconButton(
onPressed: () {
//
webViewController
.loadRequest(Uri.parse('https://surunaru.tistory.com'));
},
icon: const Icon(Icons.home),
),
IconButton(
onPressed: () {
// 뒤로 가기
webViewController.goBack();
},
icon: const Icon(Icons.backspace),
),
IconButton(
onPressed: () {
// 앞으로 가기
webViewController.goForward();
},
icon: const Icon(Icons.forward),
),
],
),
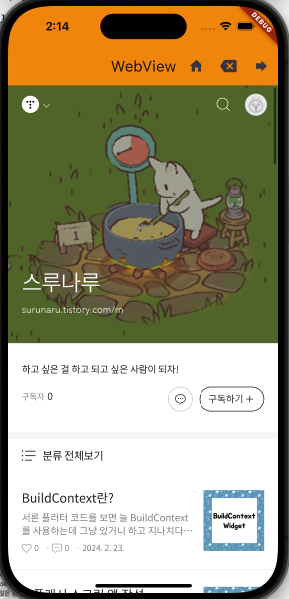
결과

참고
“이 글은 골든래빗 《Must Have 코드팩토리의 플러터 프로그래밍 2판》의 스터디 내용 입니다.”
'프로그래밍 > 플러터' 카테고리의 다른 글
| Theme 설정 및 Dialog (0) | 2024.03.03 |
|---|---|
| PageView와 Timer (1) | 2024.02.24 |
| BuildContext란? (0) | 2024.02.23 |
| 스플래시 스크린 앱 작성 (0) | 2024.02.21 |
| 플러터의 기본 위젯들 (0) | 2024.02.20 |

하고 싶은 걸 하고 되고 싶은 사람이 되자!
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!



